Winforms – Model-View-Presenter – A tutorial May 11, 2009
Posted by wesaday in Programming.Tags: CodeProject, Model View Presenter, MVP, Winforms
4 comments
Introduction
Coming from a C/C++ and diving into the .NET, I am constantly surrounded by strange phrases, three letter acronyms and concepts that take a long time to get used to. One of those concepts is the Model-View-Presenter (MVP). There are plenty of articles about MVP around the Web. Most are pointers to Martin Fowler (http://www.martinfowler.com/eaaDev/uiArchs.html) or the MSDN (http://msdn.microsoft.com/en-us/library/cc304760.aspx). There are also many articles on Code Project (www.codeproject.com). The problem that I have had in the reading of these articles is that most use big $.25 words and unfamiliar phrases that mean nothing to the beginner, along with diagrams that are just plain confusing. Nothing I found that was in plain simple English. After a lot of trial and error and study I think I finally have something that I can understand. I do not pretend that this is the “right way” or the only way but it works for me.
This is the first part of five. Links to the other parts are:
MVP
The goal of using the MVP design pattern is to separate the responsibilities of the application in such a manner as to make the application code:
· Testable in an automated manner
· Make the application more maintainable
· Make the application more extensible.
The first bullet means that there are many tools out there in the world that can be used to test code in an automated manner, called “unit testing”. These tools cannot test code that is in form code-behind modules. So the aim is to take that code out of the form code and place it in a DLL that can be tested.
I do not know about anyone else, but for me application code is way more maintainable when it is separated out into modules that have a specific purpose. If some unexpected feature does make it through the unit testing, then you will have a pretty good idea where to look just based on knowing what the various classes’ responsibilities are.
The extensibility part comes in when you have this separation of concerns, adding additional functionality is made easier because the code modules are not closely tied together also known as “loose coupling”.
What does it all mean?
The first thing is to understand the meaning of what the terms mean.
View: A view is any form or window that is shown to the user of the application.
Presenter: The presenter is an entity that presents the data to the view that is to be shown to the user.
Model: The model is the actual data that the Presenter will request and gets displayed in the View. The Model is responsible for obtaining the data. So the Model is the one that reads files, or connects to a database or if you are really ambitious, gets the data from a data service object.
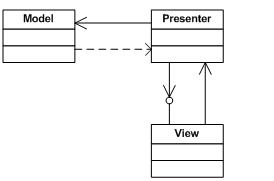
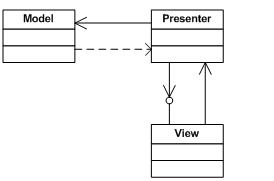
The pattern is typically drawn like this.

Looks simple doesn’t it? Well what all those other articles, and examples, didn’t tell me was how to turn that simple diagram into a working application.
Get on with it already!
The first thing to do is to setup the solution. Open up Visual Studio and create a new Windows Forms Application.

Once Visual Studio is through creating your new project, add a class library to the solution to hold all of the various classes. Right click your solution object in the Solution Explorer, select Add then Add new project.


I named mine Common.Lib.dll you can name yours whatever you want to. I have seen some people that create a class library to contain the business logic and another one to contain the data layer. I think is overkill for this simple example. Go ahead and delete the Class1.cs file that Visual Studio created for you.
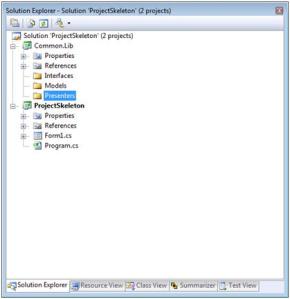
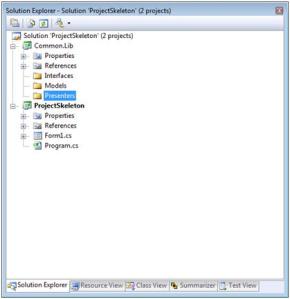
I like to compartmentalize things so I group like classes together. Right click on the class library project; select Add then Select New Folder. Name the new folder, Interfaces. Repeat twice more and name the other two new folders Models and Presenters. Your project should now look like this.

This is the end of Part 1. After starting the article it quickly grew to 14 pages and I was not done yet so I elected to post a series of pages.
This is the project skeleton so far. Change the extension from .doc to .zip before you open it. This is a workpress requirement. projectskeletonzip
Winform – Model-View-Presenter – tutorial Part III the Model January 28, 2009
Posted by wesaday in Programming.Tags: CodeProject, Model View Presenter, MVP, Winforms
2 comments
This is the third part of the MVP tutorial series. In this part we are going to discuss…
The Model
The Model provides a “model” for the data that is going to be exposed to the View. Add a new class and call it “Model”. Then have the class implement the IModel interface.
using Common.Lib.Interfaces;
namespace Common.Lib.Models
{
public class Model : IModel
{
}
}
Now if you were to compile the project, you get an error because we said that we would implement the interface but have not yet. Right click on the IModel interface text in the editor then select Implement Interface, then select Implement Interface on the sub menu.
Once you do that, Visual Studio will write a skeleton implementation for all of the methods in the IModel interface. In this case, Visual Studio will create a method named GetData taking a string as a parameter and returning a DataSet. Go ahead and delete the throwing of the not implemented exception. So you should end up with something like this:
using Common.Lib.Interfaces;
namespace Common.Lib.Models
{
public class Model : IModel
{
#region IModel Members
public System.Data.DataSet GetData(string filename)
{
}
#endregion
}
}
To fill the method in, we add the following code:
string connectionString =
@”Provider=Microsoft.Jet.OLEDB.4.0;Data Source=c:\csvfiles\;Extended Properties=’text;HDR=Yes'”;
string commandText = string.Format(“Select * from {0}”, filename);
OleDbConnection conn = new OleDbConnection(connectionString);
OleDbCommand cmd = new OleDbCommand(commandText, conn);
conn.Open();
OleDbDataAdapter da = new OleDbDataAdapter(commandText, conn);
DataSet JobData = new DataSet();
da.Fill(JobData);
return JobData;
This is going to some of the hard work for us. Of course you are free to get the data from any source that you want to. Basically all we are doing here is using OLEDB to open a file in the csvfiles directory on the C drive and filling a DataSet with the data in the file. Of courses for production code you would check for errors and take appropriate action but this is just an example. That’s all there is to do for the Model.
This is a zip with the project so far. Rename the .doc to .zip before you open. This is a wordpress requirement. modelszip
Winforms – Model-View-Presenter – Part II The interface January 27, 2009
Posted by wesaday in Programming.Tags: CodeProject, Model View Presenter, MVP, Winforms
3 comments
This is part II of the MVP series for Winforms.
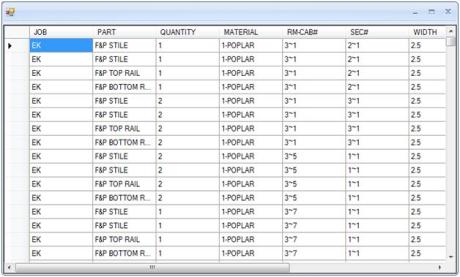
For this example we are going to create a very simple application. Our example is going to load a CSV file and display it in a data grid. But, it’s not what the application does that is important. The important thing is how the application does it. The final application will look like this:
Interface this!
The key to the whole thing is the interface. Now the interface is kind of a strange animal to me. An interface is declared in code like this:
public interface IMyInterface
{
}
In my previous work, an interface was basically a set of functions that you could call on objects and get results back. In the .NET world and interface is an actual object. Not only can you pass an interface between other objects but you can assign the interface to a variable like any other data type!
public class MyClass
{
private IMyInterface myInterface;
}
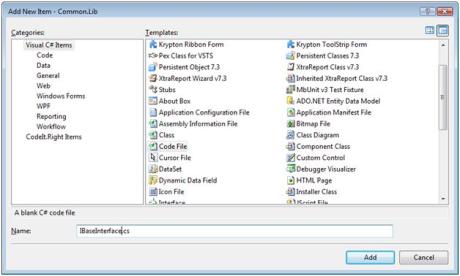
The purpose of the interfaces is to allow the Presenters to communicate back to the View in a loosely coupled way. The Presenter uses the interface to update the data that the View is showing to the user. And that is what we are going to do now. It is important to note that the interface defines a type of contract. It does not actually contain any code on its own but causes the class that inherits the interface to implement the contract. Right click on the Interfaces folder in the solution, then select Add, then New item. Select Code File and name it IBaseInterface, then click Add,
This interface will just serve as a base interface that all the other interfaces can inherit from. For this example this interface will not actually do anything. Define the interface,
namespace Common.Lib.Interfaces
{
public interface IBaseInterface
{
}
}
The Main View interface
Save that file and repeat the process only name this interface IMainView. This class is going to serve as the interface the Presenter is going to use to communicate with the Main view. Define the interface and inherit from our base interface,
namespace Common.Lib.Interfaces
{
public interface IMainView : IBaseInterface
{
}
}
Now what we are wanting to do is to display some data in a DataGridView on the main form. So since the main form is going to be implementing the interface. How that is going to be done is to databind the data to the grid. So, what we want the interface to do is to expose a property that will be used by the Presenter to supply the data. So, add a property to the interface that is a DataSet type with a property setter,
public interface IMainView : IBaseInterface
{
DataSet CSVData { set; }
}
To use the DataSet type you will have to add a using System.Data statement to the file. The entire file looks like this:
using System.Data;
namespace Common.Lib.Interfaces
{
public interface IMainView : IBaseInterface
{
DataSet CSVData { set; }
}
}
The Model interface
Now we are going to define an interface for the Model. Add a new code file and name it IModel. The Model interface is going to define the function that will be used to retrieve the data from the file (or where ever else you want to get it from). Since we defined that the data would be in a DataSet, we need a function that will return a DataSet. So add a function definition GetData that takes the name of the file as a string and returns a DataSet:
public interface IModel
{
DataSet GetJobData(string filename);
}
Remember to add the System.Data namespace to the top of the file.
using System.Data;
namespace Common.Lib.Interfaces
{
public interface IModel : IBaseInterface
{
DataSet GetData(string filename);
}
}
That’s it for the interfaces. This is a Visual Studio 2008 solution with our app so far. Rename the file from .doc to .zip, this is a wordpress requirement. interfaceszip
Winforms – Model-View-Presenter – A tutorial, the introduction January 27, 2009
Posted by wesaday in Programming.Tags: CodeProject, Model View Presenter, MVP, tutorial, Winforms
4 comments
Introduction
Coming from a C/C++ and diving into the .NET, I am constantly surrounded by strange phrases, three letter acronyms and concepts that take a long time to get used to. One of those concepts is the Model-View-Presenter (MVP). There are plenty of articles about MVP around the Web. Most are pointers to Martin Fowler (http://www.martinfowler.com/eaaDev/uiArchs.html) or the MSDN (http://msdn.microsoft.com/en-us/library/cc304760.aspx). There are also many articles on Code Project (www.codeproject.com). The problem that I have had in the reading of these articles is that most use big $.25 words and unfamiliar phrases that mean nothing to the beginner, along with diagrams that are just plain confusing. Nothing I found that was in plain simple English. After a lot of trial and error and study I think I finally have something that I can understand. I do not pretend that this is the “right way” or the only way but it works for me.
This is the first part of five. Links to the other parts are:
MVP
The goal of using the MVP design pattern is to separate the responsibilities of the application in such a manner as to make the application code:
· Testable in an automated manner
· Make the application more maintainable
· Make the application more extensible.
The first bullet means that there are many tools out there in the world that can be used to test code in an automated manner, called “unit testing”. These tools cannot test code that is in form code-behind modules. So the aim is to take that code out of the form code and place it in a DLL that can be tested.
I do not know about anyone else, but for me application code is way more maintainable when it is separated out into modules that have a specific purpose. If something unexpected feature does make it through the unit testing, then you will have a pretty good idea where to look just based on knowing what the various classes’ responsibilities are.
The extensibility part comes in when you have this separation of concerns, adding additional functionality is made easier because the code modules are not closely tied together also known as “loose coupling”.
What does it all mean?
The first thing is to understand the meaning of what the terms mean.
View: A view is any form or window that is shown to the user of the application.
Presenter: The presenter is an entity that presents the data to the view that is to be shown to the user.
Model: The model is the actual data that the Presenter will request and gets displayed in the View. The Model is responsible for obtaining the data. So the Model is the one that reads files, or connects to a database or if you are really ambitious, gets the data from a data service object.
The pattern is typically drawn like this.

Looks simple doesn’t it? Well what all those other articles, and examples, didn’t tell me was how to turn that simple diagram into a working application.
Get on with it already!
The first thing to do is to setup the solution. Open up Visual Studio and create a new Windows Forms Application.

Once Visual Studio is through creating your new project, add a class library to the solution to hold all of the various classes. Right click your solution object in the Solution Explorer, select Add then Add new project.


I named mine Common.Lib.dll you can name yours whatever you want to. I have seen some people that create a class library to contain the business logic and another one to contain the data layer. I think is overkill for this simple example. Go ahead and delete the Class1.cs file that Visual Studio created for you.
I like to compartmentalize things so I group like classes together. Right click on the class library project; select Add then Select New Folder. Name the new folder, Interfaces. Repeat twice more and name the other two new folders Models and Presenters. Your project should now look like this.

This is the end of Part 1. After starting the article it quickly grew to 14 pages and I was not done yet so I elected to post a series of pages.
This is the project skeleton so far. Change the extension from .doc to .zip before you open it. This is a workpress requirement. projectskeletonzip